Có 2 cách để tạo icon cho menu WordPress, đó là dùng Dashicons và font Awesome. Mình sẽ giới thiệu plugin tạo icon cho menu WordPress bằng font Awesome.
Nếu bạn cảm thấy menu WordPress của mình quá đơn điệu, không có icon ngộ nghĩnh, hợp với nội dung mà các tiêu đề, chuyên mục trên menu hãy yên tâm, sau bài viết này bạn sẽ dễ dàng thêm icon cho menu với rất nhiều mẫu icon có sẵn.

Vì sao mình lại giới thiệu cho các bạn plugin tạo icon cho menu bằng font Awesome mà không phải là plugin sử dụng Dashicons? Nguyên nhân mà mình lựa chọn font Awesome thay vì Dashicon đó là:
- Font Awesome hỗ trợ nhiều icon hơn , hiện tại là 479 icon (version 4.2.0), trong khi Dashicons thì chỉ dưới 100 icon
- Hoàn toàn không có truy vấn Javascript và không sử dụng hình ảnh để làm icon( nó là font chữ mà :D)
- Có khả năng co dãn icon tùy ý mà không sợ bị lỗi hiển thị
- Dễ dàng tùy chỉnh bằng các thuộc tính css
- Rất hoàn hảo khi sử dụng mà hình độ phân giải cao Retina
- Tương thích với tất cả các loại trình duyệt và các thiết bị laptop, desktop, di động thông dụng
- Là yếu tố không thể thiếu trong Bootstrap (rất nhiều theme sử dụng cái này), tuyệt vời với tất cả các framework.
- Đương nhiêu là tốc độ load của nó cũng sẽ nhanh hơn Dashicons một chút (dù 2 cái này bé tí)
Có nhiều plugin tạo icon cho menu WordPress bằng font Awesome nhưng mình khuyến kích các bạn sử dụng plugin : Font Awesome 4 Menus để tạo icon. Nguyên nhân là vì bạn không phải tạo theo list icon có sẵn mà dễ dàng tùy biến theo mã icon mới nhất, vì plugin này thường xuyên cập nhập phiên bản mới nhất của Font Awesome.
[button link=”https://wordpress.org/plugins/font-awesome-4-menus/” target=”_blank” color=”red” shape=”rounded” size=”small” align=”left”]TẢI PLUGIN[/button]
Bạn tải plugin này về và kích hoạt lên nhé. Bây giờ mình sẽ chỉ cho các bạn cách sử dụng plugin này:
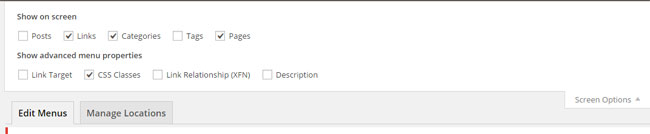
- Việc trước tiên cần làm và chỉ làm một lần duy nhất thôi đó là: bật thuộc tính của class css trong menu lên. Bạn vào mục quản lý giao diện trong trang Dashboard: Appearance => Menus=> Screen Options=> Check vào CSS Classes. Lưu ý, mục Screen Options (tùy chọn hiển thị) nó nằm ở góc bên phải trên cùng của trình duyệt nhé.

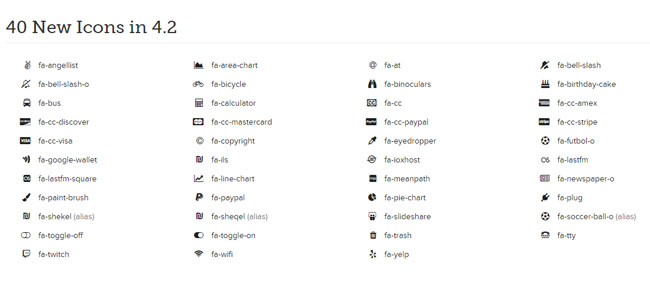
- Bây giờ đến phần tùy chọn icon cho menu WordPress: Bạn cần vào địa chỉ sau để chọn mẫu icon ưng ý: http://fontawesome.io/icons/ . Nếu muốn chọn icon nào thì bạn click vào icon đó nhé.
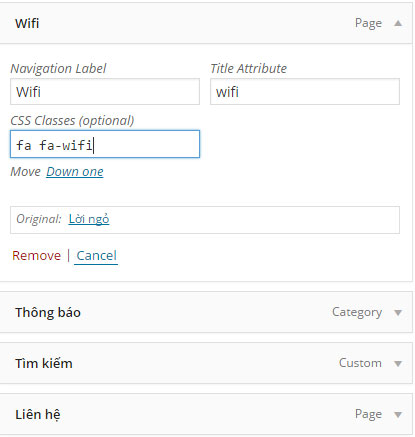
Ví dụ mình chọn icon là Wifi (fa-wifi) và mình click vào nó. Khi đó sẽ có một đoạn code như sau:
[php]<i class="fa fa-wifi"></i>[/php]
Bạn chỉ cần copy nội dung bên trong dấu ngoặc kép “”, là đủ. Sau đó quay trở lại với menu đang tùy chỉnh, paste nó(fa fa-wifi) vào mục CSS Classes (optional). Sau đó nhấn nút lưu lại là được.

Bạn làm tương tự cho các mục còn lại của menu nhé. Theo kinh nghiệm làm website cho khách hàng của mình thì ít có giao diện nào gặp lỗi rớt dòng do icon của font awesome gây ra lắm, nếu có thì cũng chỉ là những giao diện rất là cũ, không hợp chuẩn css và điều là những giao diện có tính thẩm mỹ kém.