Nếu bạn muốn làm được SEO hoặc để thực hiện thành công tối ưu từ khóa cho website của mình thì bạn cần nắm kiến thức cơ bản của HTML. Trong SEO có rất nhiều kiến thức khác nhau nhưng nếu bạn không biết gì về HTML thì coi như mức độ thành công của bạn chỉ đạt trung bình mà thôi. Và hôm Website Quảng Ngãi xin chia sẻ cùng các bạn kiến thức cơ bản về HTML cho việc SEO website.
Nói thêm một chút xíu nữa về HTML trong SEO, trong bài này mình chỉ nói đến mức độ học HTML dành cho việc SEO của bạn, còn học chuyên sâu về HTML nó dành cho thiết kế website và hơn thế nữa, vì HTML là ngôn ngữ cơ bản nhất để hình thành các ngôn ngữ thiết kế khác mà các thiết kế web cần phải biết.
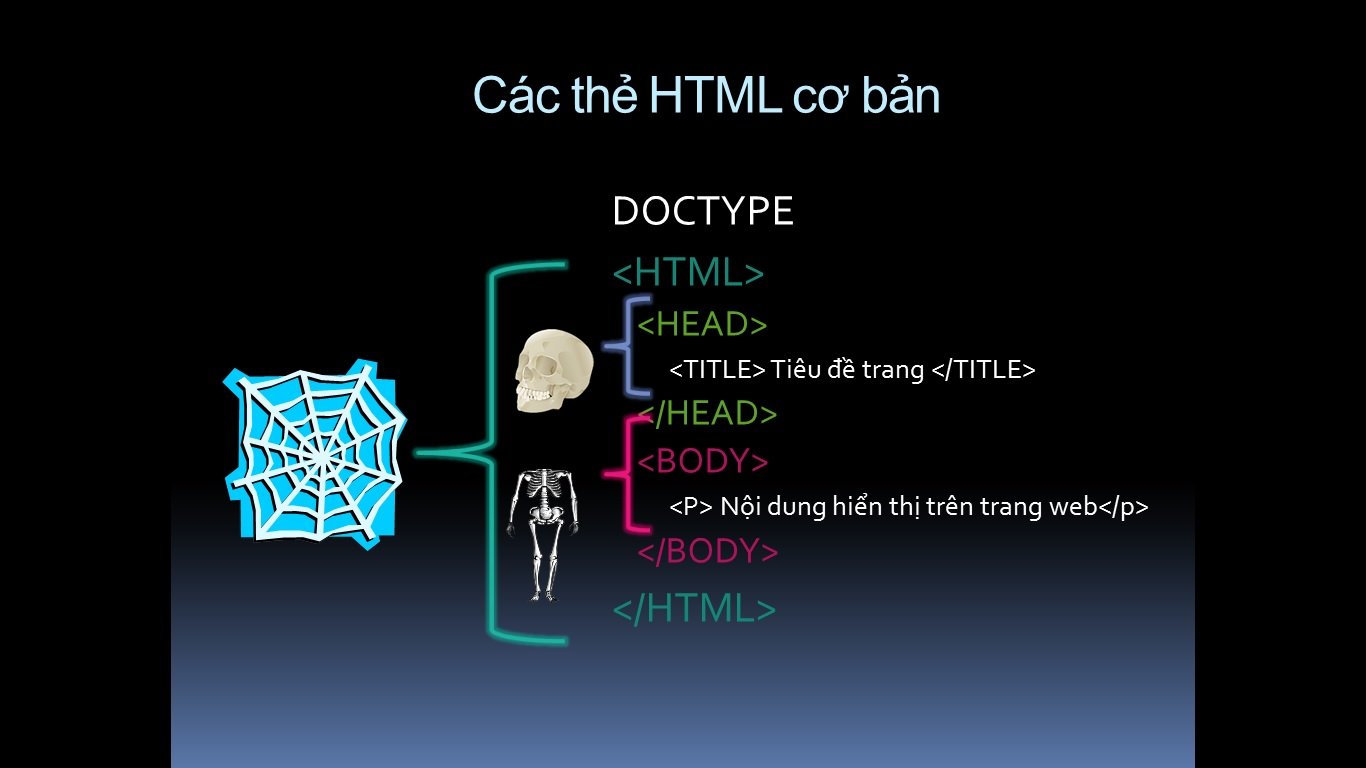
1. Các thẻ HTML trong SEO bao gồm hai mục cơ bản Header và Body.
Trong Header ta có các mục sau: Robots meta tags, Title tag, Description các mục này thì chèn trong code và người xem web không nhìn thấy được trừ khi view coder.
Ở phần Body thì có các mục sau: Heading, a href, img, Thuộc tính “nofollow” Thẻ B, U, I, S nội dung này thì người xem điều thấy được
2. Cú pháp của thẻ HTML trong SEO
Ta có thẻ đóng.
Đăng ký tư vấn thiết kế và phát triển website qua số: Hotline: 0702 4400 74 hoặc Email: pvonlinevn@gmail.com<tags thuộc tính> nội dung hiển thị</tags>
VD: <b>Website Quảng Ngãi</b>
Với những thẻ không có thẻ đóng
<img src=”http://websitequangngai/logo.jpg”/>
3. Thẻ Robots trong SEO
Các bạn chú ý đây là thẻ tạo ra sự thành công hoặc thất bại cho website của bạn đấy nhé, nó có chức năng làm cho con robots có được xem nội dung của một website hay không? hoặc quy định những liên kết trong Website có được robots bò theo hay không? “Lên top nhanh hay không là phần này đó”. Nếu trong website của bạn mà không cho con robots của google “tham quan” nội dung thì coi như website của bạn không có thứ hạng trên google. (Không tin bạn cứ thử 1 thời gian xem sao)
Cú pháp của thẻ Robots: <meta name=”robots” content=”index, follow” />
Giá trị content : index, follow (Cho phép con robots đọc nội dung của trang và các liên kết bên trong)
noindex, nofollow : Không cho phép con robots đọc nội dung của trang và các liên kết bên trong.
Sử dụng Robots: Để index với các trang cần Seo, trang nào nội dung kém (Như giỏ hàng, đăng ký, đăng nhập nên để noindex)
4. Thẻ Title (Tiêu đề nội dung)
Cú pháp: <title> Nội dung tiêu đề </title>
Đây là thẻ tiêu đề để hiển thị cho bộ máy tìm kiếm, nó hiển thị ở phần đầu website. Khi bạn thiết kế webiste và tối ưu website thì nên để nó vào đây, bao gồm những từ khóa mà bạn cần SEO, Ký tự khuyến cáo cho thẻ tiêu đề là từ 50 – 65 ký tự.
Bạn có thể điếm ký tự tại Tool này: http://dayseoweb.edu.vn/tools/dem-ki-tu.html
5. Thẻ mô tả (Description)
Cú pháp: <meta name=”description” content=”Nội dung giới thiệu tổng quan của trang” />
Đây là thẻ mô tả của trang, nó giúp Google và người dùng biết nội dung của bạn, cần làm mô tả hấp dẫn để thu hút người đọc và tăng tỷ lệ view trang của bạn, hãy đưa từ khóa của bạn xuất hiện 01 lần trong đoạn mô tả.
6. Thẻ Heading (Thẻ H)
Bao gồm các thẻ h1, h2, h3, h4, h5 , h6 . Đây là thẻ dùng để nhấn mạnh nội dung, khi sử dụng thẻ này, kích thước của đoạn text trong website sẽ lớn hơn mức bình thường, thẻ h1 là to nhất và giảm dần xuống tới h6.
Cú pháp: <h?>Nội dung </h?> – Với ? là từ số 1 tới số 6.
Các bạn xem ví dụ sau:
<h1>h1 Từ khóa nên sử dụng 1 lần</h1>
<h2>h2 Là Từ khóa, khi Seo nên sử dụng 2 lần</h2>
<h3>h3 Từ khóa phụ hay phân tán từ khóa (Tối đa 3 lần)</h3>
Trong Seo thì h1, h2, h3 là rất quan trọng, nó giúp Google nhấn mạnh tới nội dung mà bạn định đề cấp, những thứ càng nhấn thì chứng tỏ chúng khác biệt và được người dùng chú ý tới.
7. Thẻ A Href
Đây là một loại thẻ link liên kết, cái này thì các bạn SEO thường dùng trong các bài viết, chèn những link vào các từ khóa để khi người xem nhấp vào thì nó hiển thị ra khác có từ khóa này. Hay còn gọi là Anchortext, bạn đăng các bài viết có các từ khóa này lên nhiều trang có nội dung tương tự, hoặc liên quan càng nhiều càng có lợi cho site của bạn, nói 1 cách dễ hiểu hơn đây là Backlink đấy các bạn.
Cú pháp như sau: <a href =”link” = >Nội dung hiển thị liên Kết </a>
<a href=”http://websitequangngai.com/thu-thuat-su-dung-chu-thich-trong-youtube/”>Hướng dẫn sử dụng “chú thích” trong video Youtube</a>
Chi sẻ: Ngày đầu mình chưa biết gì về SEO thì cũng “Gà” lắm ăn rồi rãnh đi đăng tin lung tung trên các diễn đàn, nghe các anh em nói đăng càng nhiều càng tốt. Nhưng không phải càng nhiều càng tốt mà phải lọc trang tương tự và gần với nội dung của mình, tránh Spam nhé các bạn, vì google nó đủ thông minh để biết bạn đang cần gì và làm gì đó.
8. Thuộc tính Rel = Nofollow
Như nội dung mình đã thể hiện ở trên về thẻ Robots, nếu chúng ta đặt nofollow tức là chúng ta sẽ không cho con bọ robots đi theo các liên kết (a href) có trên website của mình. Và nếu bạn đặt thẻ thuộc tính nofollow trong thẻ (a href) thì có nghĩa, con robots nó sẽ không bò theo liên kết đó.
Hướng dẫn sử dụng: Thêm đoạn mã rel=”nofollow” này trong thẻ a href
<a href=”http://websitequangngai.com/thu-thuat-su-dung-chu-thich-trong-youtube/” rel=”nofollow”>Hướng dẫn sử dụng “chú thích” trong video Youtube</a>
Bạn làm như thế thì khi thấy liên kết này con robots nó sẽ không đi theo liên kết đó ra bên trang ngoài, và chúng ta sẽ loại bỏ những liên kết không có giá trị hoặc giá trị thấp.
Chúng ta còn 2 loại thẻ nữa để kết thúc bài viết này, nếu các bạn thấy hay thì like và (+) cùng mình nhé.
9. Thẻ B, U, I, S trong SEO: (B là in đậm, U là gạch chân, I là in nghiêng, S là gạch ngang)
Cú pháp: <b>Nội dung</b> (Tương tự thay “b” thay = u, i, s)
Mình ví dụ luôn nhé:
<b>Thiết<b>
<i>Website<i>
<S>Quảng<s>
<u>Ngãi<u>
Trong bài viết của bạn thì nên dùng cho việc xây dựng những từ khóa bằng thẻ này, khi đó các bộ máy tìm kiếm (nhất là Google) nó sẽ hiểu được bạn đang cần gì.
10. Thẻ Img (thẻ hình)
Nhiều bạn mới bước vào làm SEO thì không để ý để những thẻ hình, nhưng bạn vào trang chủ google thử xem luôn có tab hiển thị tìm kiếm (web, images, video, tin tức …)
Nói đến thẻ Img thì nó là một thẻ giúp việc hiển thị một bức ảnh ra ngoài trình duyệt. Thẻ img có 2 thuộc tính cần thiết là alt và src. Trong đó src là bắt buộc để chỉ đường dẫn của ảnh. Và alt là để hiển thị tên của ảnh nếu chúng không loading được.
Cấu trúc: <img src=”Đường dẫn file ảnh” alt=”Tên ảnh”/> và có thêm width=”chiều rộng”, height=”chiều cao” của ảnh nữa các bạn nhé.
Chúc các bạn thành công ! Bài viết này mình cũng hy vọng giúp 1 tí xíu cho kiến thức SEO của các bạn, nếu các bạn có thời gian và mong muốn tìm hiều chuyên sâu về HTML thì nên tìm hiểu nhé, còn bài này mình chỉ trình bày kiến thức HTML cơ bản trong SEO mà thôi, đủ dùng hè.