Trong bài viết hôm nay, websitequangngai sẽ hướng dẫn các bạn cách thêm google custom search (CSE) vào website WordPress. Hiện website của mình cũng đang sử dụng Google Custom Search này để thay thế cho công cụ mặc định của theme gốc.
Có nhiều cách để làm được việc này nhưng mình biết là không phải ai trong số các bạn cũng rành về code nên mình sẽ hướng dẫn các bạn cách tùy chỉnh trong theme và còn cách hiển thị nút Google search tùy chỉnh vào website bằng widget thì mình sẽ hướng dẫn ở một bài khác trong cùng serie và cách cuối cùng là sử dụng plugin mình cũng sẽ hướng dẫn riêng.
Mình sẽ hướng dẫn thật kĩ và dễ thực hiện nhất cho các bạn. Để các bạn hình dung được kết quả sau khi thực hiện bạn hãy xem demo tại chính website của mình. Hãy gõ vào ô Tìm nội dung ở góc bên phải màn hình và nhất nút Enter để xem kết quả nhé.
Bây giờ bắt đầu phần thay đổi nội dung của form tìm kiếm mặc định của theme bằng Google search tùy chỉnh trước đã nhé. Trước tiên bạn cần hiểu thế nào là Google search tùy chỉnh – Google custom search (Cse) :
Google custom search ( viết tắt là CSE) được hiểu đơn giản đó là khi bạn tìm kiếm trên website nhưng hiển thị không theo nội dung mặc định kết quả tìm kiếm của theme mà là…hiển thị bằng kết quả tìm kiếm của Google về nội dung website của bạn việc này sẽ có nhiều lợi thế hơn: tận dụng tối đa tìm kiếm google để giúp website của bạn lên hạng về bài viết, giúp người dùng tìm kiếm website cả về hình ảnh, bài viết theo ngày tháng, lưu trữ. Và quan trọng nhất đó là bạn có thể tận dụng dịch vụ Google adsense để hiển thị quảng cáo kèm theo trong trang kết quả tìm kiếm nhằm mục đích tăng lợi nhuận từ blog của bạn.
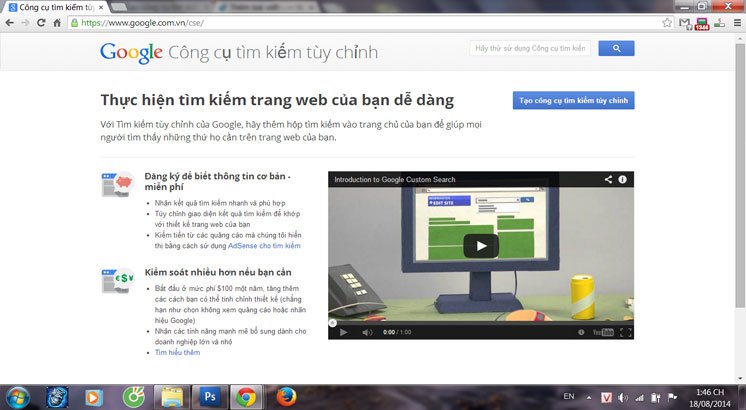
Bắt đầu thôi : Chúng ta vào trang Google CSE để lấy code về cho website của mình thôi: Các bạn click vào đây . Nhớ là bạn phải đăng nhập vào tài khoản google của mình, nếu là tài khoản Google adsense thì càng tốt. Các bạn làm theo hướng dẫn của mình nhé.
Bước 1: Sau khi đăng nhập vào tài khoản google của mình và vào Google CSE ta tiến hành đăng kí Google search tùy chỉnh cho website của mình. Click vào nút Tạo công cụ tiềm kiếm tùy chỉnh:
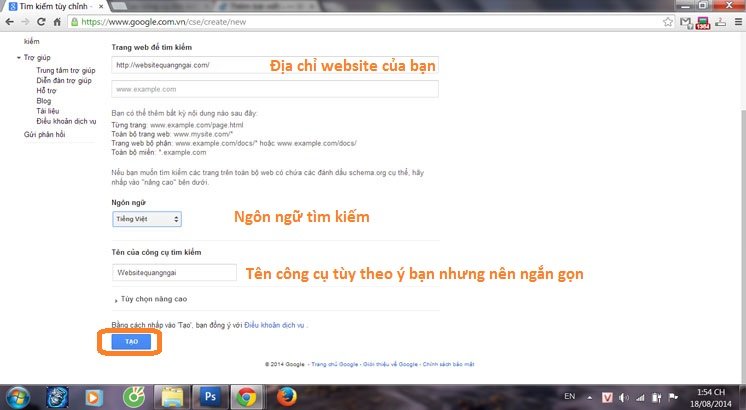
 Bước 2: Bạn tiến hành điền thông tin theo mẫu của Google CSE để tạo công cụ tìm kiếm tùy chỉnh cho website của bạn. Bạn điền địa chỉ website của bạn, ngôn ngữ tìm kiếm và nhất nút tạo để hoàn thành. Và bạn click vào nút nhận mã nhưng nhớ là không sử dụng mã này nhé vì chúng ta chưa tùy chỉnh về giao diện và cả tham số truy vấn tìm kiếm.
Bước 2: Bạn tiến hành điền thông tin theo mẫu của Google CSE để tạo công cụ tìm kiếm tùy chỉnh cho website của bạn. Bạn điền địa chỉ website của bạn, ngôn ngữ tìm kiếm và nhất nút tạo để hoàn thành. Và bạn click vào nút nhận mã nhưng nhớ là không sử dụng mã này nhé vì chúng ta chưa tùy chỉnh về giao diện và cả tham số truy vấn tìm kiếm.
 Bước 3: Bạn qua phần quản lý giao diện bạn chọn Giao diện tìm kiếm dạng Chiều rộng đầy đủ và click vào nút Lưu & Nhận mã để nhận code tìm kiếm tùy chỉnh cho website của bạn. Lưu ý: nếu bạn muốn tham khảo thêm các giao diện còn lại hoặc muốn tùy chỉnh theo ý của mình thì trong đó có sẫn hết, nhưng theo ý mình thì như thế này là hiển thị kết quả tìm kiếm hợp lý rồi. Sau khi thực hiện xong bạn copy code lại nha, nếu không lỡ quên mắc công phải vô lấy lại đó.
Bước 3: Bạn qua phần quản lý giao diện bạn chọn Giao diện tìm kiếm dạng Chiều rộng đầy đủ và click vào nút Lưu & Nhận mã để nhận code tìm kiếm tùy chỉnh cho website của bạn. Lưu ý: nếu bạn muốn tham khảo thêm các giao diện còn lại hoặc muốn tùy chỉnh theo ý của mình thì trong đó có sẫn hết, nhưng theo ý mình thì như thế này là hiển thị kết quả tìm kiếm hợp lý rồi. Sau khi thực hiện xong bạn copy code lại nha, nếu không lỡ quên mắc công phải vô lấy lại đó.
 Bước 4: Ta tiến hành tạo trang kết quả tìm kiếm trên website của mình. Bạn vào trong phần admin của website click tạo trang mới. Bạn đặt tên là search hoặc tìm kiếm hay gì đó thì tùy ý bạn nhưng bạn phải nhớ đường link của trang mà bạn đã tạo ra.
Bước 4: Ta tiến hành tạo trang kết quả tìm kiếm trên website của mình. Bạn vào trong phần admin của website click tạo trang mới. Bạn đặt tên là search hoặc tìm kiếm hay gì đó thì tùy ý bạn nhưng bạn phải nhớ đường link của trang mà bạn đã tạo ra.
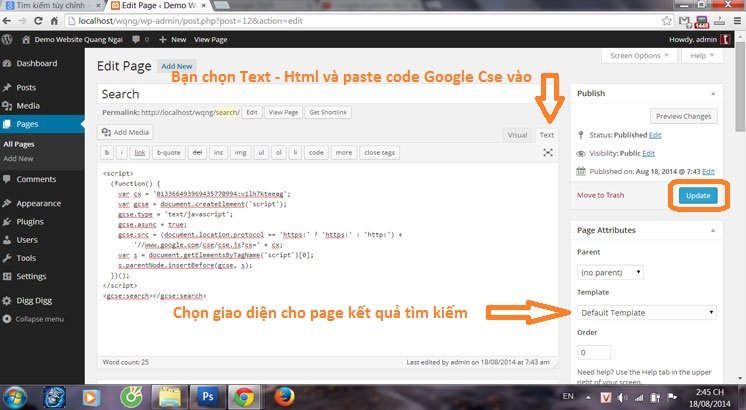
Xin lỗi vì lí do an toàn cho website nên mình ko thực hiện trực tiếp trên website của mình mà làm trên localhost, nhưng kết quả khi gõ vào nút tìm kiếm nó sẽ hiện ra kết quả từ website của mình vì code js tìm kiếm nhận tự Google CSE chứ không phải là nội dung bên trong site của localshot. Nếu bạn sử dụng wodrpress bản tiếng Anh thì ở phần điền nội dung của trang bạn chọn phần TEXT ở góc phải phía trên của nội dung trang, nếu là tiếng Việt thì chọn HTML.
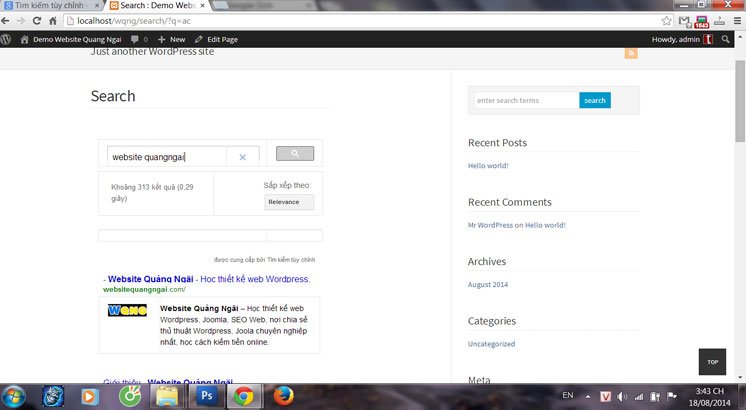
Bạn tiếng hành paste code của Google cse lúc nãy bạn nhận được vào trong nội dung trang (nhớ kĩ là chọn đúng phần Text – Html đó, nếu không nó hiện cả code js ra thành text chứ ko có ẩn đi đâu đó, nhìn thì có vẻ là một trang trống như thực ra là trang này có code js bên trong.) Ở phần lựa chọn template cho trang bạn tạo ra thì tùy ý bạn mà lựa chọn để hiện thì cho phù hợp với theme, ở đây mình chọn giao diện mặc định ( Default Template) và bạn lưu lại. PS: nhớ đường link của trang bạn vừa tạo xong và copy lại nhé. Bạn cũng làm tương tự thế này trên website của mình là được. Bạn xem kết quả sau khi mình lưu trang lại nè: Đường link của trang mình vừa tạo là www.localhost/wqng/search
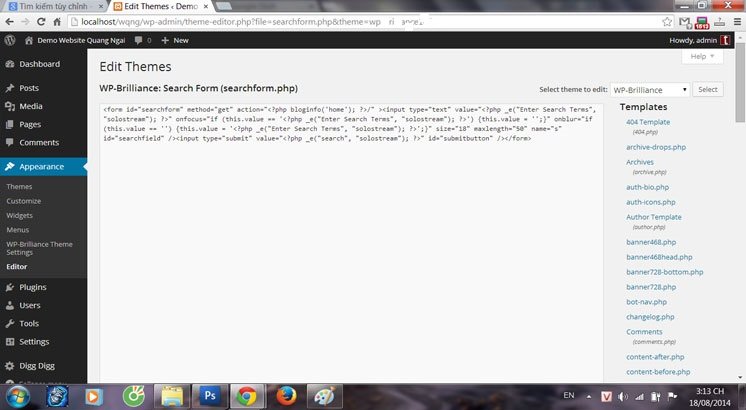
 Bước 5: Tùy chỉnh code cho form tìm kiếm để hoàn thành việc chuyển đổi từ tìm kiếm mặc định sang tìm kiếm tùy chỉnh của Google CSE. Các bạn làm theo mình nhé, Bạn vào phần quản lý giao diện trong admin chọn công cụ biên tập ( nếu là tiếng Anh thì : Apperance và chọn Editor ); bạn chọn trang searchform.php của theme hiện tại ở góc bên phải của trang, và click vào đó để tiến hành edit lại. Ngoài ra nếu bạn đang ở localshot thì có thể trực tiếp vào trực tiếp trong thư mục theme của bạn và tìm tới file searchform.php hoặc trực trên host thì cũng thế. Nhưng vì để dễ dàng cho việc thao tác nên mình thực hiện luôn trong phần công cụ biên tập này.
Bước 5: Tùy chỉnh code cho form tìm kiếm để hoàn thành việc chuyển đổi từ tìm kiếm mặc định sang tìm kiếm tùy chỉnh của Google CSE. Các bạn làm theo mình nhé, Bạn vào phần quản lý giao diện trong admin chọn công cụ biên tập ( nếu là tiếng Anh thì : Apperance và chọn Editor ); bạn chọn trang searchform.php của theme hiện tại ở góc bên phải của trang, và click vào đó để tiến hành edit lại. Ngoài ra nếu bạn đang ở localshot thì có thể trực tiếp vào trực tiếp trong thư mục theme của bạn và tìm tới file searchform.php hoặc trực trên host thì cũng thế. Nhưng vì để dễ dàng cho việc thao tác nên mình thực hiện luôn trong phần công cụ biên tập này.
 Đoạn code gốc bên trong của mình là:
Đoạn code gốc bên trong của mình là:
<form id=”searchform” method=”get” action=”<?php bloginfo(‘home’); ?>/” ><input type=”text” value=”<?php _e(“Enter Search Terms”, “solostream”); ?>” onfocus=”if (this.value == ‘<?php _e(“Enter Search Terms”, “solostream”); ?>’) {this.value = ”;}” onblur=”if (this.value == ”) {this.value = ‘<?php _e(“Enter Search Terms”, “solostream”); ?>’;}” size=”18″ maxlength=”50″ name=”s” id=”searchfield” /><input type=”submit” value=”<?php _e(“search”, “solostream”); ?>” id=”submitbutton” /></form>
Bạn chú ý tới hai tham số mà mình in đậm là đủ: trong action là <?php bloginfo(‘home’); ?> và name là s. Bạn chỉ cần thay đoạn code php trong acction thành đường dẫn có dang localhost/ten_site/search.php ví dụ của mình là http://localhost/wqng/search, bạn lưu ý tên file search.php là do mình tạo khi nãy, nếu bạn tạo trang là có tên timkiem.php hay gì đó thì nhớ mày paste vào cho đúng nha. Tương tự như vậy đối vơi đường link trên website ví dụ: http://websitequangngai.com/timkiem là trang của mình.
Tham số name =”s” bạn thay thành name=”q”, để mình giải thích cho bạn hiểu, name= “s” là thuộc tính khi bạn nhấn nút tìm kiếm(hoặc Enter) thì nó sẽ gửi kết quả truy vấn lên website và tiến hành trả về kết quả mặc định của theme còn name=”q” thì nó sẽ gửi truy vấn tìm kiếm lên google tìm kiếm tùy chỉnh. Tham số q này có thể đổi lúc bạn tạo công cụ tìm kiếm trên Google CSE nhưng mình sợ các bạn không hiểu nên mình không hướng dẫn, và tham số này cũng ko quan trọng vì chả ai để tới đường link của bạn có chữ q hay abcd gì đâu. Sau khi bạn đổi hay thuộc tính này, bạn nhất nút save lại nhé. Kết quả sau khi mình edit code trên nè:
<form id=”searchform” method=”get” action=”http://localhost/wqng/search” ><input type=”text” value=”<?php _e(“Enter Search Terms”, “solostream”); ?>” onfocus=”if (this.value == ‘<?php _e(“Enter Search Terms”, “solostream”); ?>’) {this.value = ”;}” onblur=”if (this.value == ”) {this.value = ‘<?php _e(“Enter Search Terms”, “solostream”); ?>’;}” size=”18″ maxlength=”50″ name=”q” id=”searchfield” /><input type=”submit” value=”<?php _e(“search”, “solostream”); ?>” id=”submitbutton” /></form>
Vậy là đã xong, các bạn hãy xem kết quả của mình nè. Dù là localhost nhưng mình gõ vào ô tìm kiếm và nhấn enter thì nó sẽ trả về các kết quả tìm kiếm của websitequangngai.com. Bạn cũng sẽ có kết quả tương tự trong khi là trên website của mình, chỉ cần đọc kĩ hướng dẫn của mình là được.
 Bây giờ, bạn muốn form search hiện ra thì vào trong phần widget và thêm vào nơi bạn muốn hiển thị nhé. Các bạn lưu ý thêm: ở những theme có sẵn file searchform.php thì có thể làm thế này còn nếu không, tùy theme mà tùy biến nhé: Cụ thể. có theme form search lại nằm ở phần header thì bạn mở file header.php lên vào cũng thay thế hai tham số như trên, cũng có thể là file single.php… Chúc các bạn thành công.
Bây giờ, bạn muốn form search hiện ra thì vào trong phần widget và thêm vào nơi bạn muốn hiển thị nhé. Các bạn lưu ý thêm: ở những theme có sẵn file searchform.php thì có thể làm thế này còn nếu không, tùy theme mà tùy biến nhé: Cụ thể. có theme form search lại nằm ở phần header thì bạn mở file header.php lên vào cũng thay thế hai tham số như trên, cũng có thể là file single.php… Chúc các bạn thành công.

