Tiếp nối bài viết liên quan tới plugin Yet Another Related Posts (Yarpp), Websitequangngai sẽ hướng dẫn các bạn tạo bài viết liên quan cho portfolio với plugin Yarpp.
Đa phần các bạn điều đã biết đến và sử dụng plugin này để tạo bài viết liên quan nhằm thu hút người đọc. Nhưng có một chức năng mà nhiều bạn không biết đến đó là Yarpp có thể tạo bài viết liên quan cho cả trang Portfolio.
Nguyên nhân là do plugin Yarpp có hỗ trợ chức năng này nhưng vì Portfolio là do nhà phát triển khác tạo ra. Chứ hoàn toàn không phải do Yarpp viết nên, và nó cũng chỉ xuất hiện ở một số theme nhất định, và do nhà phát hành theme đưa vào. Các theme hay sử dụng Portfilio đó là các website về giới thiệu sản phẩm nội thất, hàng tiêu dùng và dịch vụ…
Hãy xem ví dụ về Portfilio ở bài viết sau: Màng dùng cho máy cán màng nhiệt khổ 32 cm . Đây là một loại custom post ( bài viết tùy chỉnh). Nếu như mặc định thì bạn sẽ không có phần giới thiệu các sản phẩm liên quan ở bên dưới (Mục có thể bạn quan tâm) .

Để có thể làm được việc này thì trước tiên là ta cần cài đặt Yarpp cho website.
[button link=”https://wordpress.org/plugins/yet-another-related-posts-plugin/” target=”_blank” color=”red” shape=”rounded” size=”small” align=”right”]TẢI YARPP[/button]
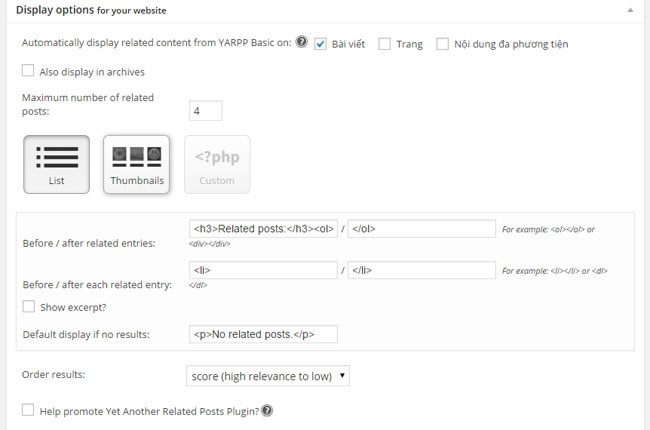
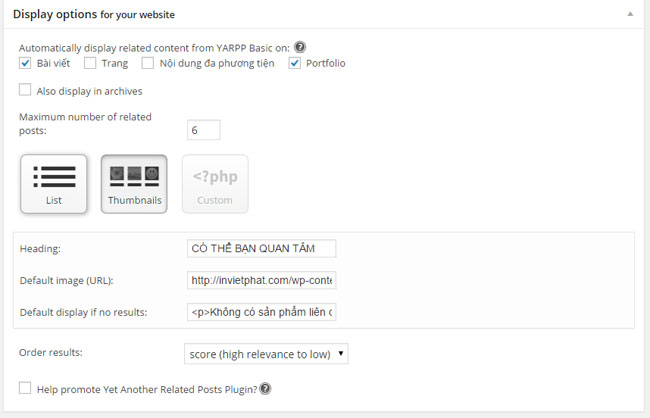
Bây giờ hãy xem phần tùy chỉnh của plugin: Vào trang Dashboard (trang quản trị wp) => Settings (Cài Đặt) =>> Yarpp để xem mục này có gì nhé. Ở mục Display oprions for your website bạn chỉ thấy: Plugin này chỉ hỗ trợ cho 3 loại nội dung của website đó là Posts (bài viết), Pages (Trang) và Media (hình ảnh, video…). Đương nhiên là không có hỗ trợ cho Portfolio vì nó chưa được bật lên.

Để thực hiện bật chức năng hỗ trợ bài viết liên quan cho Portfolio thì bạn cần phải bật chức năng Yarpp Support lên bằng đoạn mã sau: ‘yarpp_support’ => true .
Cách thực hiện thì chung cho tất cả các theme hỗ trợ Portfolio nhưng có điều, file để bạn thêm đoạn mã này có đôi lúc khác nhau. Nhưng nó đều được thêm vào function: portfolio_register . Việc của ta là tìm ra file chứ function đó để thêm vào. Vì đường dẫn file này khá đa dạng cho nên mình sẽ đưa ra hai ví dụ và sau đó bạn tự tìm file chứa function portfolio_register ở trong theme của bạn nhé.
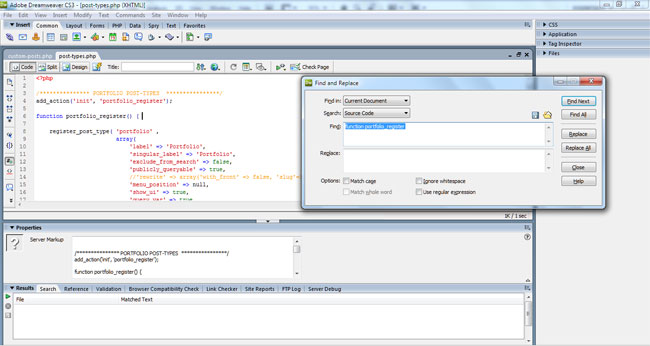
Lưu ý, để tìm kiếm function Cách tìm kiếm function: “portfolio_register” thì bạn nên thực hiện trên máy tính cá nhân và thực hiện trên localhost trước khi up lên host của website nhé. Bạn cần mở các file .php ( bằng Dreamweaver, notepad++…) trong thư mục chứ theme lên và bấm tổ hợp phím Ctrl + F và điền cụm từ function portfolio_register rồi nhấn Find next để tìm.

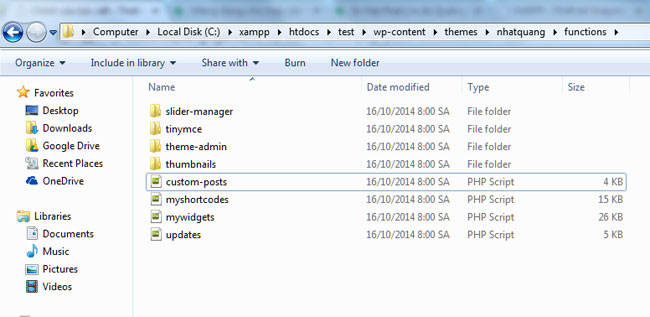
- Ví dụ đầu tiên: Mình đã tìm thấy file function trong file: custom-posts.php vị trí nó trong theme là: tên_thư_mục_chứa_theme/functions/custom-posts.php

Đoạn code gốc của function này là:
[php]function portfolio_register() {
$args = array(
‘label’ => __(‘Portfolio’, ‘bellissima’),
‘singular_label’ => __(‘Portfolio’, ‘bellissima’),
‘public’ => true,
‘show_ui’ => true,
‘capability_type’ => ‘post’,
‘hierarchical’ => false,
‘rewrite’ => true,
‘supports’ => array(‘title’, ‘editor’, ‘thumbnail’)
);
register_taxonomy("galleries", array("portfolio"), array(
"hierarchical" => true,
"label" => __("Galleries", ‘bellissima’),
"singular_label" => __("Galleries", ‘bellissima’),
"rewrite" => true)
);
register_post_type( ‘portfolio’ , $args );
}
[/php]
Bây giờ, ta cần thêm đoạn code sau : ‘yarpp_support’ => true vào trong phần array(…) nhé. Ta sẽ thêm nó vào cuối và thêm dấu phẩy “,” ở đoạn code trước nó nhé. Sau đó lưu file đã chỉnh sửa lại.
[php]function portfolio_register() {
$args = array(
‘label’ => __(‘Portfolio’, ‘bellissima’),
‘singular_label’ => __(‘Portfolio’, ‘bellissima’),
‘public’ => true,
‘show_ui’ => true,
‘capability_type’ => ‘post’,
‘hierarchical’ => false,
‘rewrite’ => true,
‘supports’ => array(‘title’, ‘editor’, ‘thumbnail’),
‘yarpp_support’ => true
);
register_taxonomy("galleries", array("portfolio"), array(
"hierarchical" => true,
"label" => __("Galleries", ‘bellissima’),
"singular_label" => __("Galleries", ‘bellissima’),
"rewrite" => true)
);
register_post_type( ‘portfolio’ , $args );
}
[/php]
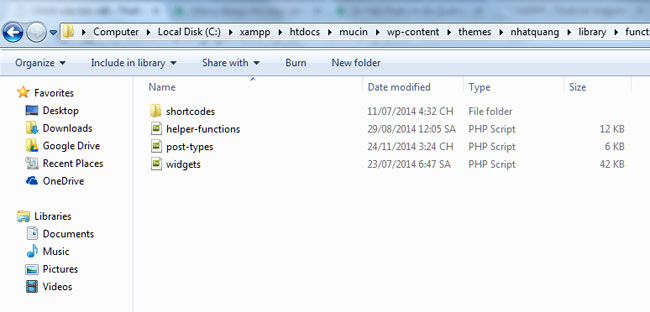
- Tương tự cho ví dụ thứ hai: ta cũng tìm trong các file .php cụm từ function portfolio_register . Và tôi đã tìm thấy nó trong file post-types.php. Vị trí nó trong theme là: tên_thư_mục_chứa_theme/library/functions/post-types.php

Đoạn code gốc bên trong function: portfolio_register() :
[php]
function portfolio_register() {
register_post_type( ‘portfolio’ ,
array(
‘label’ => ‘Portfolio’,
‘singular_label’ => ‘Portfolio’,
‘exclude_from_search’ => false,
‘publicly_queryable’ => true,
//’rewrite’ => array(‘with_front’ => false, ‘slug’=>’courses’),
‘menu_position’ => null,
‘show_ui’ => true,
‘query_var’ => true,
‘capability_type’ => ‘page’,
‘hierarchical’ => false,
‘edit_item’ => __( ‘Edit Work’, ‘unik’),
‘supports’ => array(‘title’, ‘editor’, ‘thumbnail’, ‘excerpt’, ‘custom-fields’, ‘comments’, ‘revisions’)
)
);
register_taxonomy( ‘portfolio_category’,
‘portfolio’,
array( ‘hierarchical’ => true,
‘label’ => __(‘Categories’, ‘unik’),
‘singular_label’ => __(‘Category’, ‘unik’),
‘public’ => true,
‘show_tagcloud’ => false,
‘query_var’ => ‘true’,
‘rewrite’ => array(‘slug’ => ‘portfolio_category’ , ‘with_front’ => false)
)
);
[/php]
Ta cũng sẽ thêm đoạn code : ‘yarpp_support’ => true trong phần array(…) nhé. Nhớ là cần thêm nó vào cuối và thêm dấu phẩy “,” ở đoạn code trước nó nhé. Sau đó lưu file đã chỉnh sửa lại.
[php]
function portfolio_register() {
register_post_type( ‘portfolio’ ,
array(
‘label’ => ‘Portfolio’,
‘singular_label’ => ‘Portfolio’,
‘exclude_from_search’ => false,
‘publicly_queryable’ => true,
//’rewrite’ => array(‘with_front’ => false, ‘slug’=>’courses’),
‘menu_position’ => null,
‘show_ui’ => true,
‘query_var’ => true,
‘capability_type’ => ‘page’,
‘hierarchical’ => false,
‘edit_item’ => __( ‘Edit Work’, ‘unik’),
‘supports’ => array(‘title’, ‘editor’, ‘thumbnail’, ‘excerpt’, ‘custom-fields’, ‘comments’, ‘revisions’),
‘yarpp_support’ => true
)
);
register_taxonomy( ‘portfolio_category’,
‘portfolio’,
array( ‘hierarchical’ => true,
‘label’ => __(‘Categories’, ‘unik’),
‘singular_label’ => __(‘Category’, ‘unik’),
‘public’ => true,
‘show_tagcloud’ => false,
‘query_var’ => ‘true’,
‘rewrite’ => array(‘slug’ => ‘portfolio_category’ , ‘with_front’ => false)
)
);[/php]
Bây giờ bạn vào phần tùy chỉnh của plugin Yarpp và xem đã có mục hỗ trợ custom post Portfolio chưa nhé. Nếu có thì bạn có thể sử dụng nó để hiển thị bài viết liên quan theo dạng list hoặc có ảnh đại diện rồi đó.

Qua đây mình có một kinh nghiệm rút ra cho các bạn trong việc tìm function : portfolio_register() đó là function này hay đặt ở thư mục library, function của theme chứ không mấy khi xuất hiện ở thư mục gốc của theme ( ngang hàng với file style.css).
