Để giải đáp thắc mắc của khách ghé thăm website, mình có bài viết plugin tạo slide ảnh tùy chỉnh trên sidebar WordPress, ta sẽ dễ dàng thêm widget slide ảnh tuyệt đẹp.
Có bạn đã cần giải đáp vấn đề trong bài viết: 2 Plugin slide đẹp dành cho trình diễn ảnh với nội dung như sau:
Mình muốn hiển thị bài viết theo dạng slide ảnh ở thanh side bar thì nên dùng cái nào ? Mình chỉ muốn 1 số lượng bài nhất định chạy slide ảnh bên thanh slide bar.
Vấn đề này mình cũng đã gặp phải trong quá trình thiết kế website cho trường THCS Phạm Văn Đồng – Nghĩa Hòa -Nghĩa Hành – Quảng Ngãi. Phía nhà trường cũng yêu cầu có 1 widget ở sidebar có thể tùy chỉnh hình ảnh và liên kết tới bài một số viết nhất định.
Bây giờ, mình sẽ giới thiệu cho các bạn một plugin tạo slide ảnh tùy chỉnh trên sidebar wordpress cũng như cách cài đặt chi tiết cho plugin này.
Plugin này có tên là: Weptile Image Slider Widget. Plugin này được giới thiệu trên trang WordPress.org.

Plugin Weptitle Image Slider Widget có rất nhiều ưu điểm:
- Dễ dàng tạo slide ảnh với nhiều hiệu ứng khác nhau(16 hiệu ứng)
- Các ảnh được lựa chọn cho slider là do bạn tùy chỉnh thông qua việc upload hình ảnh
- Các đường link cho từng ảnh cũng có thể được tùy chỉnh theo ý bạn, giúp bạn chọn liên kết khi click vào ảnh để đi đến bài viết, chuyên mục, nội dung mà bạn mong muốn.
- Các tấm ảnh cũng dễ dàng thay đổi kích thước để hiển thị trên thiết bị di động và các kích thước màn hình khác nhau mà không làm vỡ cấu trúc trang
- Giúp bạn tùy chỉnh sidebar bằng cách thêm widget vào vị trí mà bạn muốn nó xuất hiện ở post, page, sidebar tùy chỉnh
- Hỗ trợ tối đa 16 hình ảnh cho 1 slide
- Tùy chỉnh tốc độ chạy của từng ảnh trên slide
Còn chần chừ gì nữa? hãy tải plugin này về và xem nó có gì đặc biệt nhé!
[button link=”https://wordpress.org/plugins/weptile-image-slider-widget/” target=”_blank” color=”red” shape=”rounded” size=”small” align=”right”]TẢI PLUGIN[/button]
Bạn tải về và cài đặt plugin tạo slide ảnh tùy chỉnh trên sidebar này rồi kích hoạt nó lên, vào mục quản lý widget trong trang quản trị website để bắt đầu tùy chỉnh slider cho sidebar nhé. Bạn chọn widget có tên: Weptile Image Slider Widget và kéo thả vào sidebar mà bạn muốn nó xuất hiện.
Ta tiến hành cài đặt plugin tạo slide ảnh tùy chỉnh trên sidebar wordpress này như sau:
+ Title thì chắc hẳn ai cũng biết rồi đó là tên của widget, bạn có thể điền hoặc không.
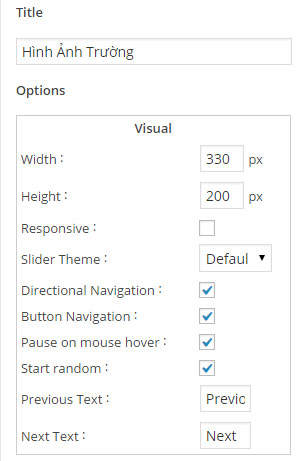
+ Tiếp theo là phần Options: là phần tùy chọn cho hình ảnh và hiệu ứng trên slide.
- Cụ thể, trong phần Visual là phần trực quan khi xem các hình ảnh trên slider: Width (chiều dài) và high (chiều rộng) được tính theo đơn vị px giúp bạn tùy chỉnh kích thước cho ảnh (đương nhiên là phần width của ảnh không được lớn hơn max width của sidebar)
- : là phần tương thích với các chế độ màn hình khác nhau ( điện thoại, tablet, máy bàn…). Khi bạn tick vào nó thì sẽ kích hoạt chế độ này lên, và mình khuyên các bạn là nên tick vào mục này.
- Slider theme: là phần giao diện cho slider, có các lựa chọn như Dark theme, light theme, bartheme và custome theme(tùy chỉnh)…nhưng nếu không cần thiết phải thay đổi gì thì bạn chỉ cần chọn default (mặc định) là được.
- : khi bạn tick vào mục này thì khi rê chuột lại gần slide nó sẽ hiện nút back và next để xem hình trước đó và hình ảnh kế tiếp trên slider
- : khi bạn click vào nút này thì bên dưới slider sẽ có 3 chấm tròn nhỏ thay đổi màu từ đen sang trắng theo các ảnh chạy trên slider.
- : khi bạn chọn nút này, lúc rê chuột ngang qua một tấm hình trên slider nó sẽ dừng chạy và chỉ hiển thị tấm hình đang rê chuột.
- : Hiển thị ảnh theo chế độ ngẫu nhiên
- : là phần text cho bạn tùy chỉnh, ở đây mình để là “Ảnh Trước”
- : là phần text cho bạn tùy chỉnh, ở đây mình để là “Ảnh Sau”

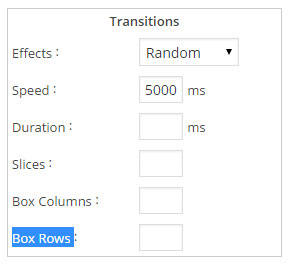
- Ta qua mục thứ 2 là Transitions là tùy chỉnh hiệu ứng cho slider: bạn tự điều chỉnh nhé, mình sẽ hướng dẫn sơ qua cho: Effects là lựa chọn hiệu ứng (có 16 hiệu ứng khác nhau và bạn lựa chọn cái mà mình vừa ý nhé);
- : là thời gian chuyển từ tấm ảnh trước qua tấm ảnh sau tính bằng đơn vị ms (1s=1000ms).
- Còn các thông số còn lại như:

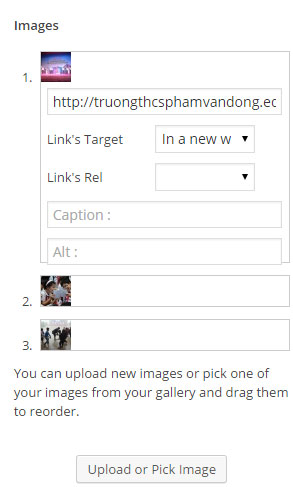
Phần cuối cùng là phần lựa chọn image cho slider và tùy chỉnh liên kết khi click chuột vào ảnh.
Bạn click vào nút Upload or Pick image để up ảnh mà bạn cần lên (nhớ đúng với size đã điền ở phần options nhé). Sau đó bạn có thể điền liên kết tới bài viết mà bạn muốn ở phần link. Ở phần link’s taget bạn có thể chọn In a new window/tab (mở liên kết trong cửa sổ mới). Bạn có thể điền thêm mục caption (chú thích) và alt (văn bản thay thế) cho ảnh đó. Làm tương tự với các ảnh còn lại, và nhớ là có tối đa 16 tấm ảnh cho một slider.

Hãy cho tôi biết bạn đã hài lòng với Plugin tạo slide ảnh tùy chỉnh trên sidebar wordpress này hay chưa nhé. Bạn có thể xem demo của plugin này ở website: http://truongthcsphamvandong.edu.vn nhé. Nếu có plugin nào hay hơn tôi sẽ giới thiệu cho các bạn trong những bài viết sau.
